How to trigger an IFTTT applet when a website changes
IFTTT is a very popular personal and professional automation tool. It is used by millions of people to connect their favorite services to each other.
Until now, extracting data from a website and sending it to IFTTT when the website (and that data) changes has been tedious or down-right impossible, depending on the use case.
Monitoro makes it possible to connect any website to IFTTT, by extracting data from it periodically, and sending it when it changes to any IFTTT applet.
Let's get started!
Steps overview
- Get a webhook key from IFTTT
- Create an IFTTT service in Monitoro
- Create an applet on IFTTT
- Send data from Monitoro to IFTTT
- Done! 🎉
1. Get a webhook key from IFTTT
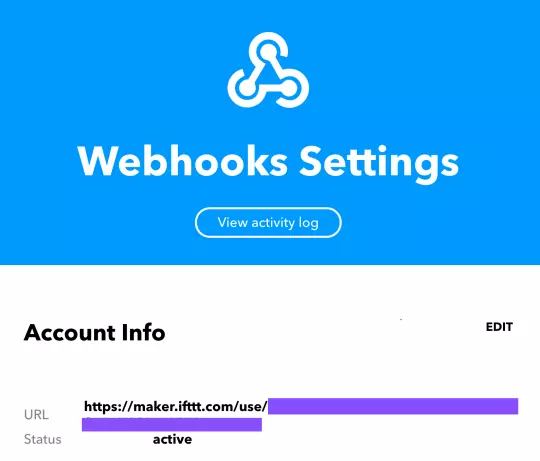
Open the Webhooks page on IFTTT. Press connect to enable webhooks, and then click on Settings.

Copy your Webhook URL. It's the long text starting with https://maker.ifttt.com/use/ as illustrated below.

2. Create an IFTTT service in Monitoro
Now let's connect IFTTT to Monitoro.
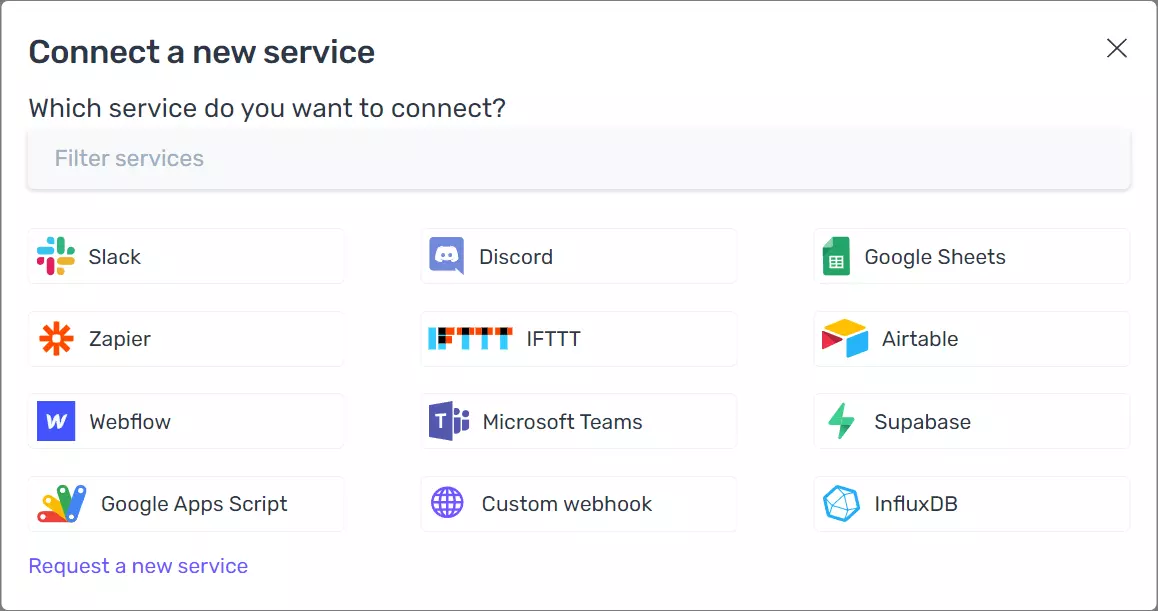
Open the Services page linked above and click on Create a new service, which will open this window

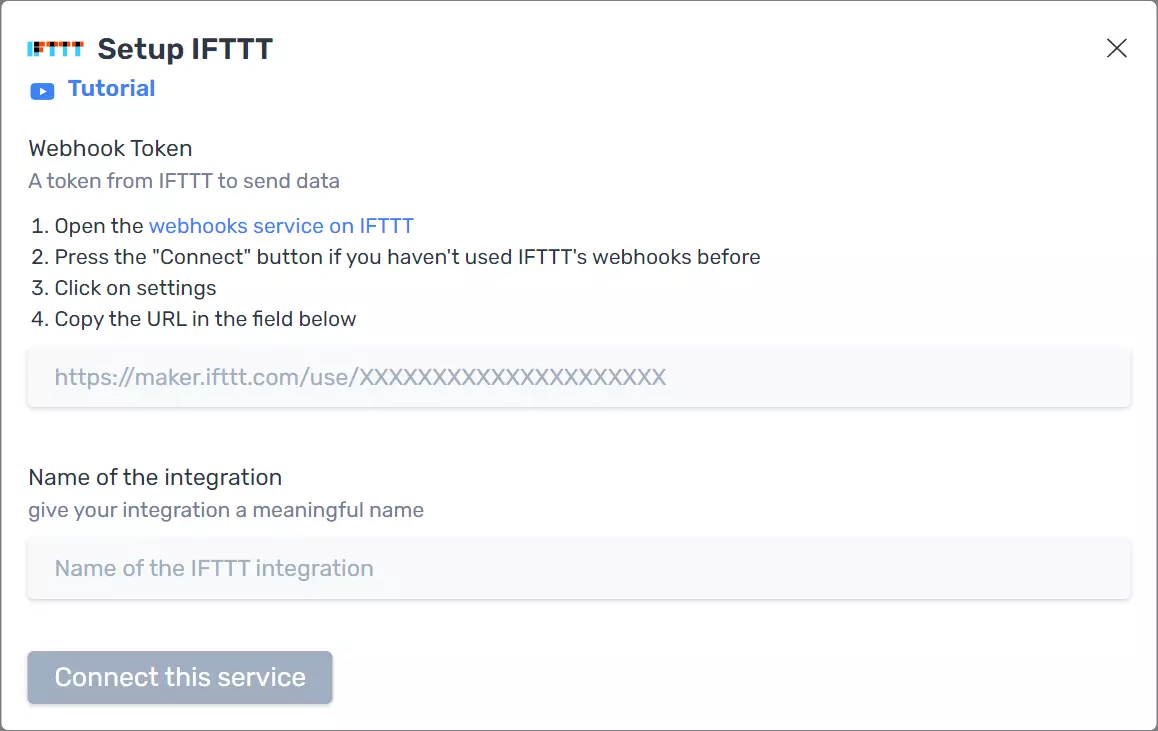
Choose IFTTT and fill in your Webhook URL. Name your integration accordingly and click on Connect this service.

3. Create an applet on IFTTT
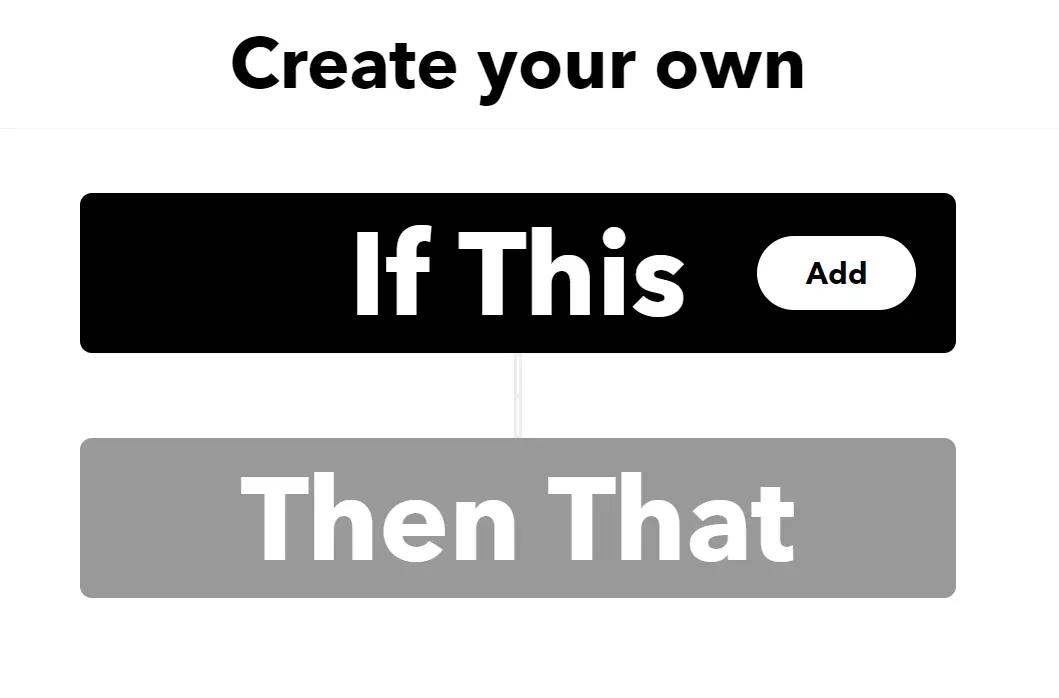
Finally, let's go back to IFTTT, and create a new Webhook based applet. You can click here to do it.
Click on "this", search for Webhooks and click on Receive a web request.

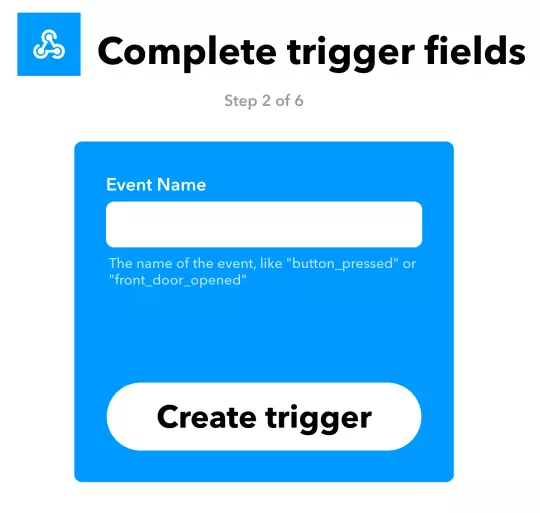
Type in monitoro_ifttt_tutorial as the name of the event and create the trigger.
Type in monitoro_ifttt_tutorial as the name of the event and create the trigger.

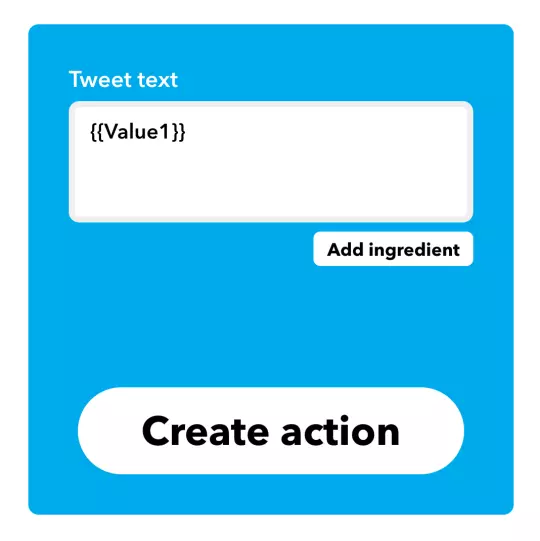
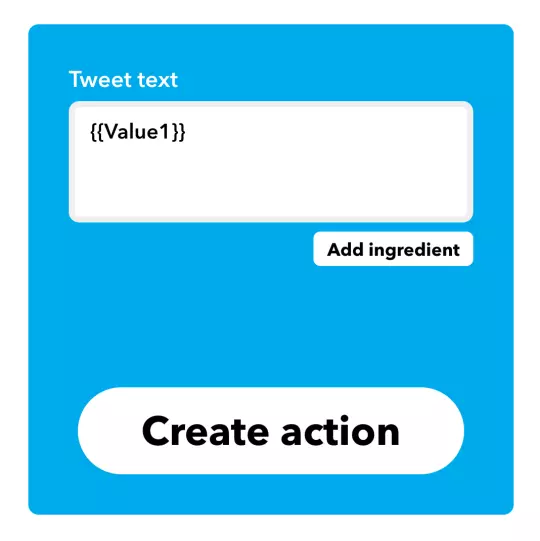
Click on That, and pick a service of your choice such as Twitter to post a tweet. This below will post the content of value1, which we will fill in with data in a moment.

4. Send data from Monitoro to IFTTT
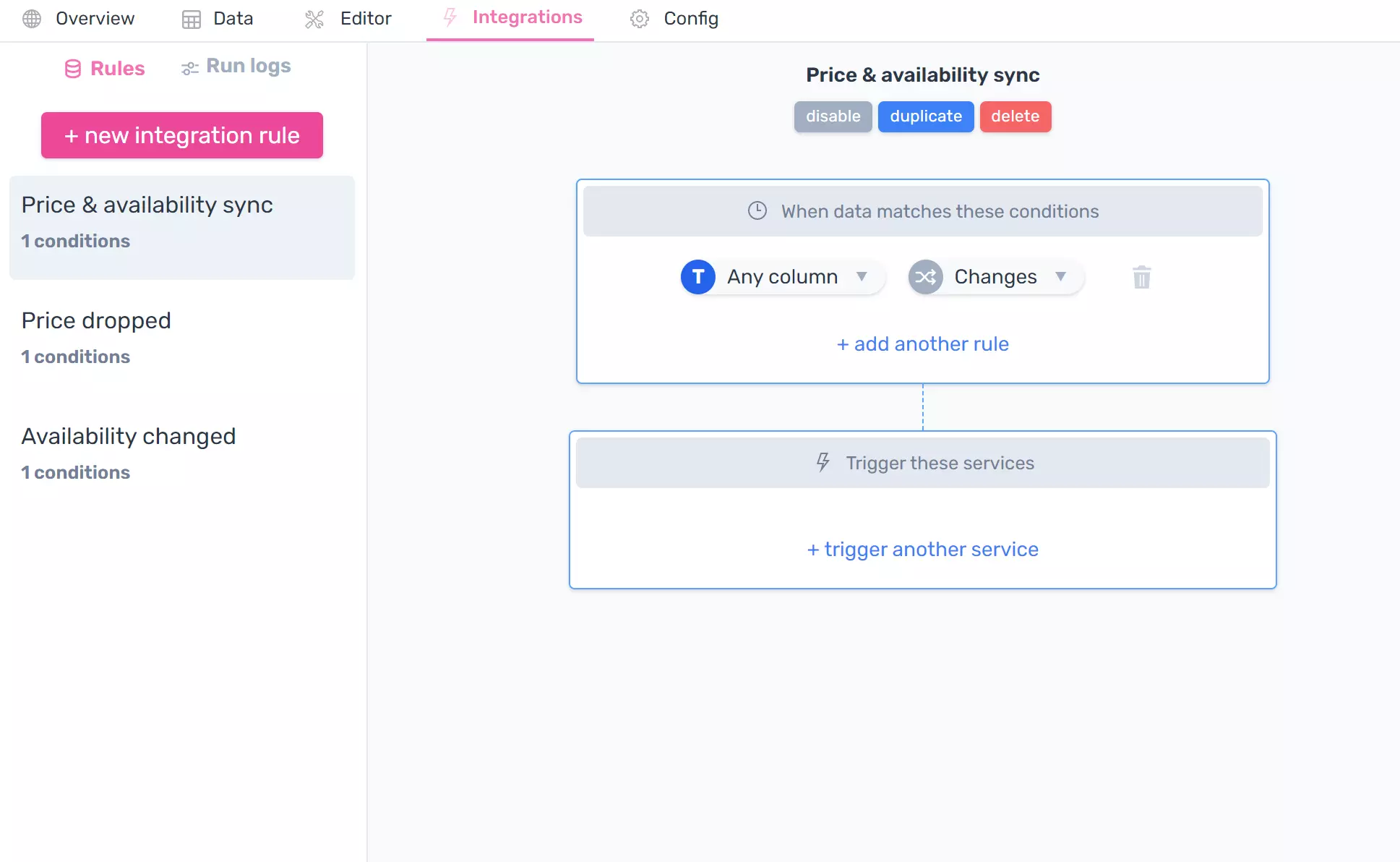
Create a new project, select some data and then click on the Integrations tab.

Click on + trigger another service, and choose the IFTTT service you created before.
Now type in monitoro_ifttt_tutorial (or your event name if you chose a different one in step 3), and then select which data to send to IFTTT. Use the same variable name from step 3, i.e. value1.

Click Connect and you're done! Every time the monitored data in the page changes, your IFTTT applet will be notified and it will receive new values.
Taking it further
At this point, you're able to hook any website to any IFTTT service. For your new applets, just pick a new event name and use it when configuring your monitors.
To learn more about Monitoro, make sure to check out our blog.
Get Started Now
Be the first to know and to react to website changes on the internet.
No code needed.